Fix lỗi thiếu API KEY Google Maps không tải đúng cách
Lỗi Google Maps không tải đúng cách trên WordPress có một số nguyên nhân. Trong đó phổ biến là lỗi thiếu Google API KEY. Lỗi này thường xảy ra với các theme sử dụng Shortcode chèn Google Map.


Theo một số bạn thì lỗi này chỉ xảy ra ở Hosting Việt Nam, tuy nhiên mình sử dụng cả Hosting Việt Nam và nước ngoài (Digital Ocean) đều bị lỗi này.Thông báo lỗi:
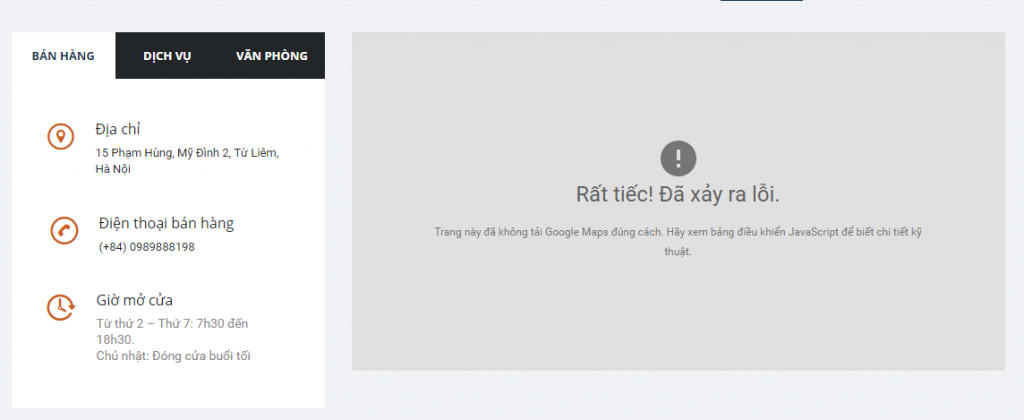
- Ngôn ngữ Tiếng Việt: Rất tiếc! Đã xảy ra lỗi. Trang này đã không tải Google Maps đúng cách. Hãy xem bảng điều khiển JavaScript để biết chi tiết kỹ thuật.
- Ngôn ngữ Tiếng Anh: Oops! something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
Các Fix lỗi thiếu API KEY Google Maps không tải đúng cách
Nguyên nhân xuất hiện lỗi:
Do thông tin Google Map trên trang của bạn kết nối tới Server của Google mà không thông qua hàm API.
Cách khắc phục:
Chuẩn bị: Để đỡ mất thời gian, bạn hãy đăng nhập vào Google trước khi thực hiện. Chưa có tài khoản Google thì bạn hãy tạo lấy 1 cái.
UPDATE MỚI NHẤT: Xem bài viết: Hướng dẫn tạo KEY API Google Map dùng miễn phí 1000 request/tháng.
Bước 1: Tải Plugin (Gói mở rộng) API KEY for Google MapsTrong giao diện quản trị (admin), bạn tìm tới tab Plugin (ngôn ngữ Tiếng Việt là Gói mở rộng) >> nhấn chọn Cài mới.Trong ô Search Plugins bạn gõ API KEY for Google Maps. Sau khi có kết quả, bạn nhấn cài đặt và Active (kích hoạt) Plugin này lên.


(Lưu ý: Nếu bạn nào bị lỗi hiển thị number_format_thousands_sep000 như trong hình thì xem cách fix tại ĐÂY)
Bước 2: Truy cập API Console Trong giao diện quản trị website, bạn nhấn vào Settings (Cài đặt) / chọn Google API KEY sau đó nhấn vào link click here. Trang Google API Console được mở ra.


Sau khi mở Google API Console và bạn đã đăng nhập tài khoản Gmail (tài khoản Google), bạn sẽ được đưa thẳng đến trang Enable an API. Bạn chọn Create a Project sau đó nhấn Continue và đợi trong giây lát.Bước 3: Tạo API KEYSau đó, trang Credentials của Google hiện ra, bạn tùy chọn như hình dưới và nhấn Create.


Sau khi tạo thành công, xuất hiện thông báo như hình dưới. Nội dung trong ô Your API key chính là Google API key bạn cần. Hãy copy dòng đó và sang bước 4.


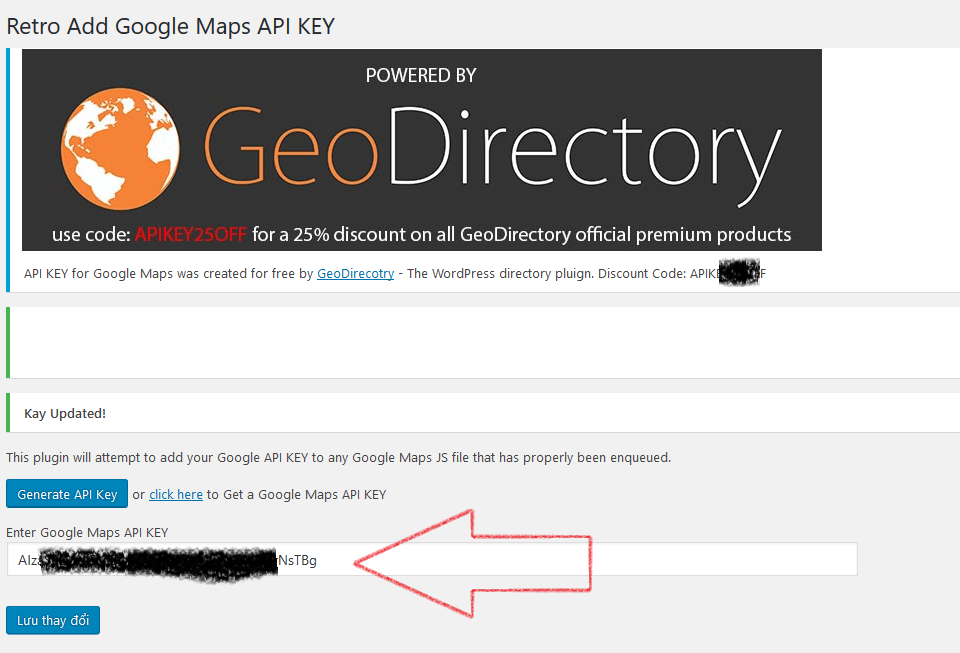
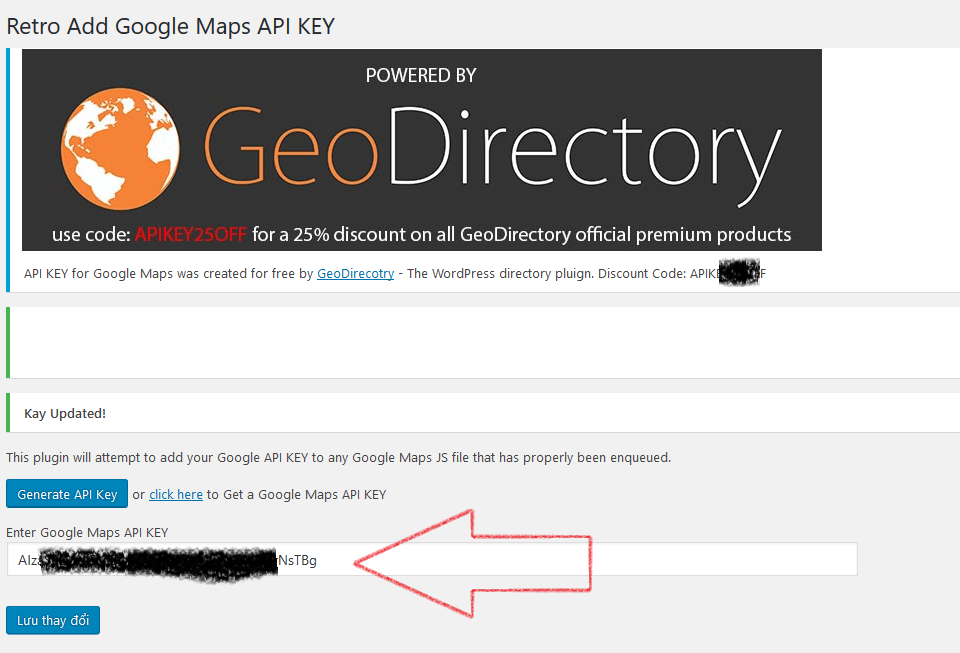
Bước 4: Khai báo API KEY cho Google Maps.Tại giao diện Google API KEY trong trang quản trị (admin) của website. Bạn Paste (Ctrl + V) Google API KEY vừa mới tạo Enter Google Maps API KEY và nhấn Save Changes.


Cuối cùng, bạn mở website ra và xem kết quả nhé!


TRƯỜNG HỢP CÁC BẠN LÀM THEO CÁCH TRÊN VẪN KHÔNG THÀNH CÔNG HÃY THỬ CÁCH BÊN DƯỚI
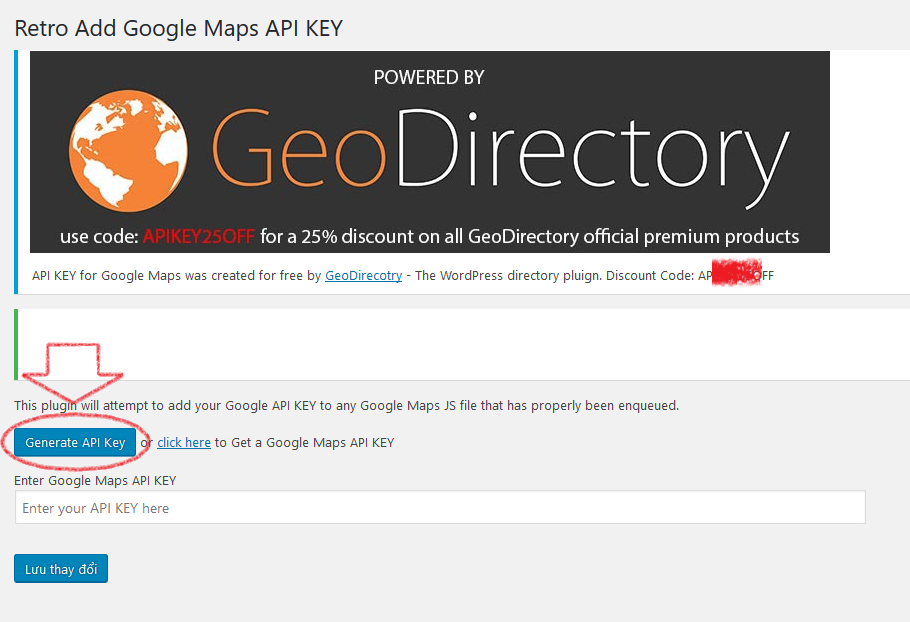
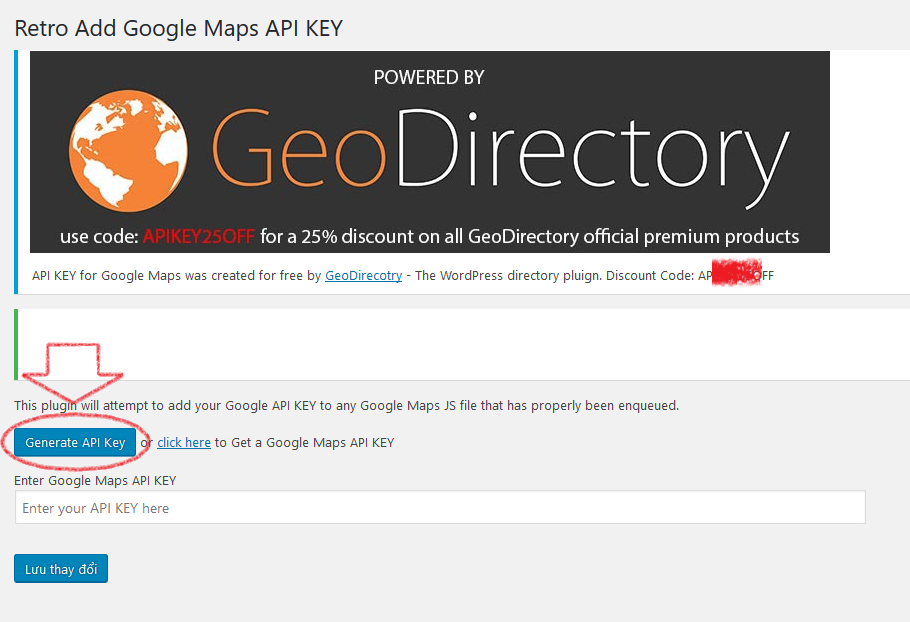
Trên trình duyệt đang mở trang quản trị website, bạn đăng nhập 1 tài khoản google bất kỳ. Trong cửa sổ API KEY for Google Maps, bạn click vào Generate API Key, như hình dưới:


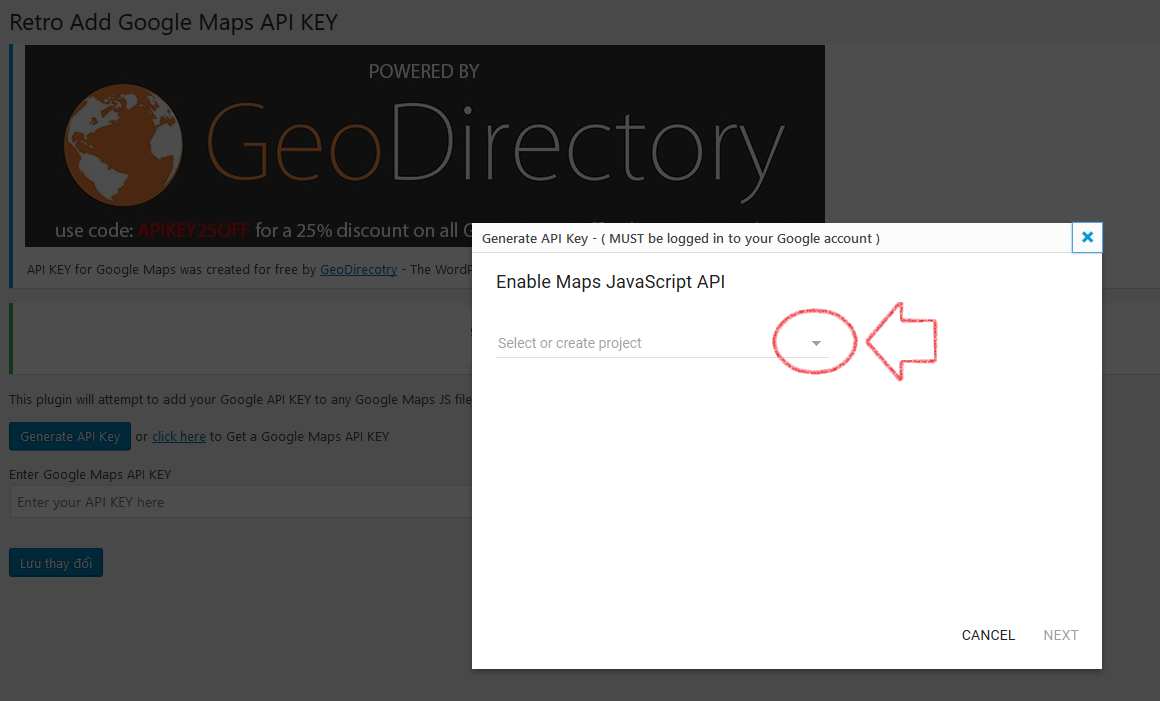
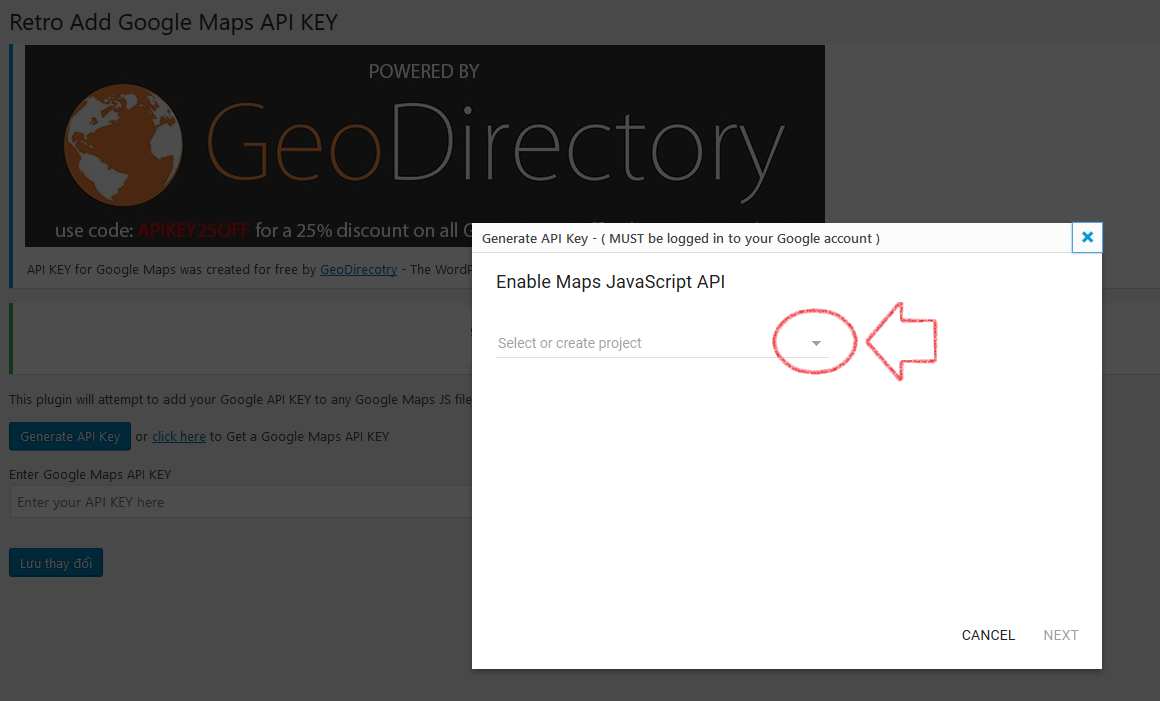
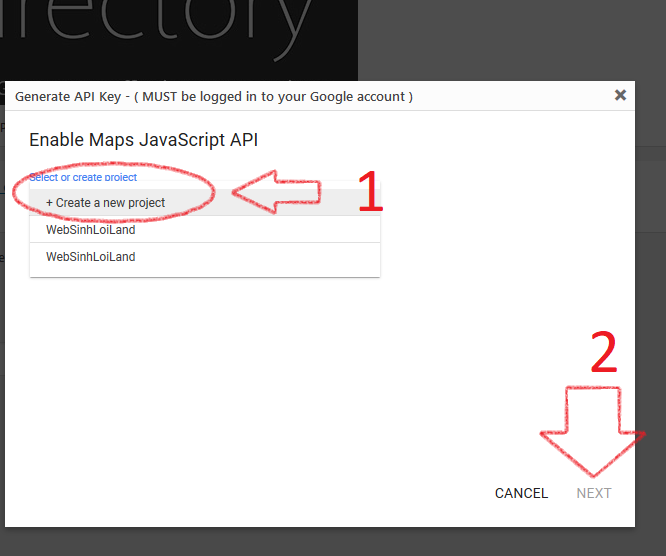
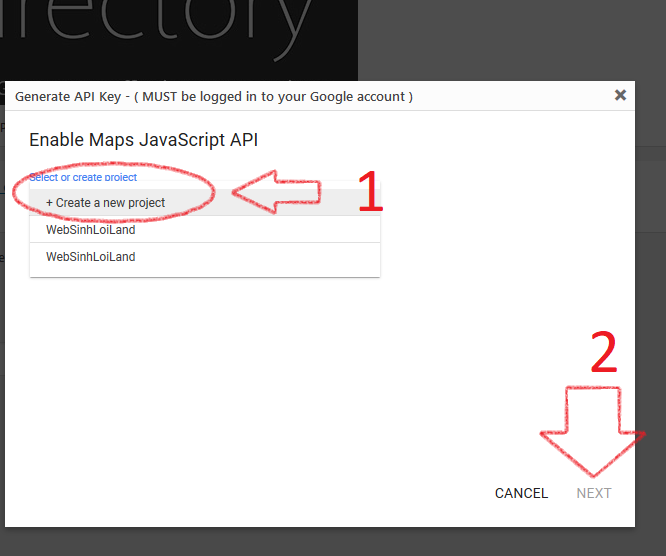
Cửa sổ xuất hiện, bạn click vào mũi tên dropdown trong ô Select or Create Project và chọn Create a New Project như hình dưới.


Sau đó bạn gõ tên Project này vào thay chữ New Project đề phòng sau này cần sử dụng lại API sẽ tìm dễ dàng hơn hoặc để mặc định và click vào Next. Sau khi click vào Next, bạn đợi đến khi cửa sổ như hình dưới hiện ra.




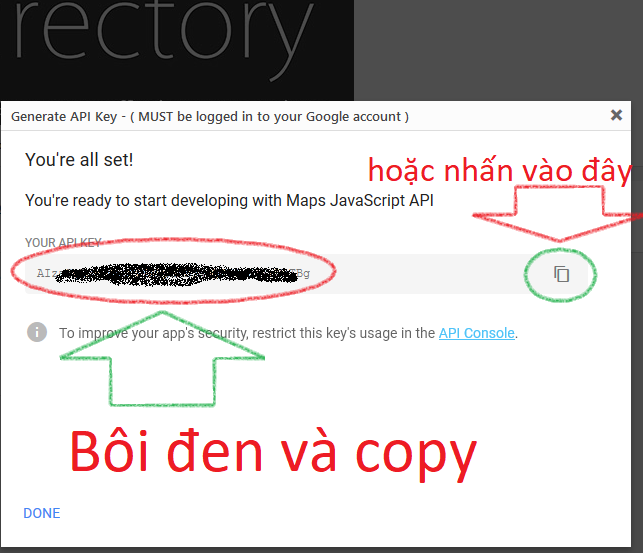
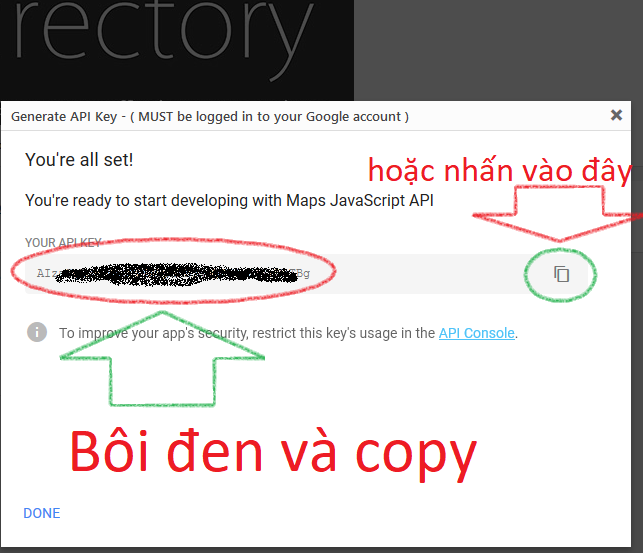
Bạn bôi đen khóa API hoặc nhấn vào nút copy sau đó đóng cửa sổ này lại. Bạn dán khóa API vừa copy được vào ô Enter Google Maps API KEY và nhấn lưu thay đổi.


Chúc các bạn thành công!
Trường hợp chưa thành công:
Trường hợp bạn thực hiện chính xác các bước như trên mà chưa thành công, hãy thêm đoạn code sau vào trong thẻ head:
<script src="https://nguyentienthu.net/wp-content/litespeed/localres/aHR0cHM6Ly9tYXBzLmdvb2dsZWFwaXMuY29tL21hcHMvYXBpL2pz?key=YOUR_API_KEY&callback=initMap"
async defer></script>Thay YOUR_API_KEY bằng Google API key của bạn.
Để lấy Your_API_KEY mời bạn xem bài viết sau:
Hướng dẫn tạo KEY API Google Map dùng miễn phí 1000 request/tháng

Cảm ơn bạn,
Hướng dẫn của bạn thật chi tiết và thực sự rất cần cho những người như mình
Cảm ơn bạn nhiều nhiều
chào bạn !
mình đã làm đúng các bước mà nó vẫn chưa được. bạn giúp mình được không
Chào bạn Phạm Tâm!
Bạn có thể thử cách mình mới update nữa nhé.
Bạn cũng lưu ý, khi lưu lại có thể chưa được ngay. Nên bạn nên chờ 1 lúc xem sao.
mình vẫn không làm nó hiển thị được bạn 🙁
Bạn cho mình Teamview mình fix cho nhé.
Mình cũng không làm được bạn giúp mình với nhé
Mình làm y nguyên như bạn bảo mà k được..
Mình cũng làm không đc huhu
Cảm ơn bạn mình đã làm và đã thành công.