I. Ưu nhược điểm của ứng dụng Facebook Livechat
Facebook hiện đang là mạng xã hội phổ biến nhất Việt Nam với khoảng hơn 20 triệu người Việt Nam dùng facebook mỗi ngày. Facebook trở thành một kênh bán hàng online hiệu quả.
Mới đây, facebook có thêm 1 chức năng là Facebook Livechat, đây là chức năng khá mới với kỳ vọng có thể thay thế được các công cụ Chat trực tuyến hiện nay.
Ưu điểm của Facebook Livechat:
- Sử dụng tài khoản Facebook để gửi thông điệp, giúp người gửi và người nhận đều nhận được phản hồi ngay cả khi không còn duyệt website.
- Người quản trị hoặc quản lý website không cần phải cài đặt ứng dụng vẫn nhận được thông điệp tại mục quản trị tin nhắn trong Fanpage.
- Giúp các shop bán hàng, công ty,… thống nhất được kênh chăm sóc hỗ trợ khách hàng. Nhất là các shop có bán hàng qua facebook, công ty phát triển thương hiệu trên facebook,… hoặc có fanpage trên facebook.
Nhược điểm hiện tại:
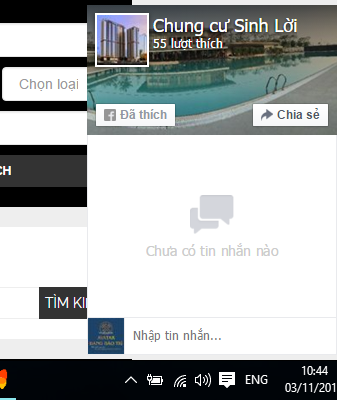
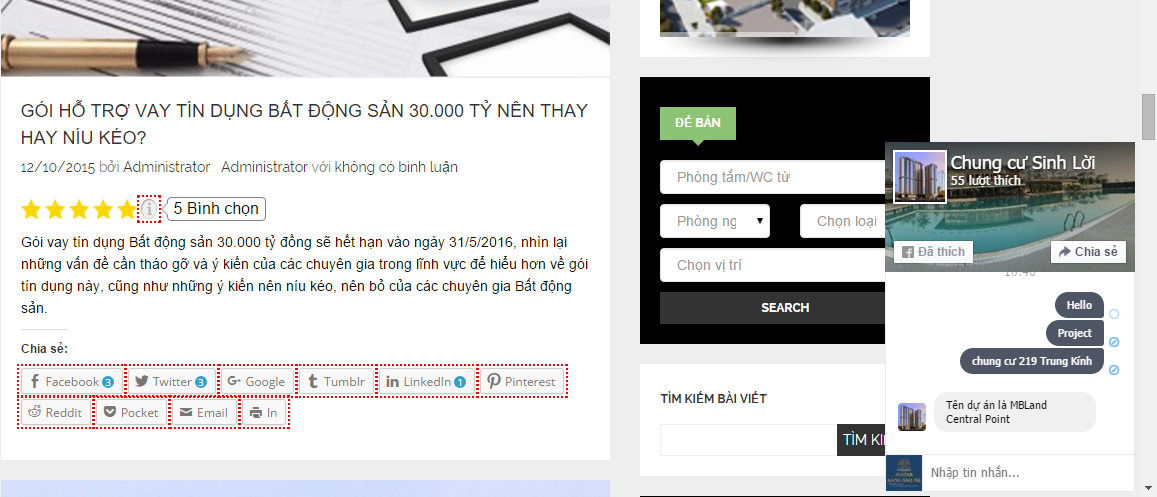
- Khả năng tùy biến giao diện kém. Ứng dụng chưa có chức năng Minimize hoặc tắt ứng dụng khiến cho người dùng đôi khi cảm thấy vướng víu khó chịu.
- Chỉ hiện thị khung Chat khi khách hàng của bạn đăng nhập Facebook, trường hợp chưa đăng nhập Facebook nó chỉ hiển thị Like và Share.
Hi vọng, trong thời gian tới Facebook có nhiều cải thiện để ứng dụng miễn phí này trở nên thân thiện hơn, hỗ trợ tốt hơn cho người dùng và công việc bán hàng của các bạn.

II. Hướng dẫn cài đặt Facebook Livechat lên Website
Bước 1: Chèn đoạn mã hiển thị Facebook Livechat vào website:
– Lưu ý: Nếu không thông thạo code hãy nhờ đội code hoặc công ty thiết kế website hỗ trợ bạn.
Chèn đoạn mã bên dưới vào trong thẻ <head>:
<link rel=”stylesheet” href=”//nguyentienthu.net/wp-content/themes/nguyentienthu/css/font-awesome.min.css”>
Chèn đoạn mã bên dưới vào website của bạn và đặt ở trong thẻ <body>, sau đó thay đoạn url https://www.facebook.com/nguyentienthu.vietnam bằng url Fanpage của bạn, của công ty bạn hoặc Shop của bạn.
<div id=”fb-root”></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.5″;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
<div style=”position:fixed; z-index:9999999; right:5px; bottom:5px;”>
<div class=”smallfont” style=”margin-bottom:-6px”>
<input onclick=”if (this.parentNode.parentNode.getElementsByTagName(‘div’)[1].getElementsByTagName(‘div’)[0].style.display != ”) { this.parentNode.parentNode.getElementsByTagName(‘div’)[1].getElementsByTagName(‘div’)[0].style.display = ”;this.innerText = ”; this.value = ‘Nguyễn Tiến Thu’; } else { this.parentNode.parentNode.getElementsByTagName(‘div’)[1].getElementsByTagName(‘div’)[0].style.display = ‘none’; this.innerText = ”; this.value = ‘Chat với chúng tôi’; }” style=”width:285px;color: #fff;font-size:16px;margin:0px;padding:10px;background-color: #4172B0;border-radius: 6px;margin-right:5px;margin-bottom:5px;” type=”button” value=”Chat với chúng tôi trên Facebook”>
<div style=”margin: 0px; padding: 0px; border: 0px inset;”>
<div style=”display: none;”>
<div class=”fb-page” data-adapt-container-width=”true” data-height=”300″ data-hide-cover=”false” data-href=”https://www.facebook.com/nguyentienthu.vietnam” data-show-facepile=”true” data-show-posts=”false” data-small-header=”true” data-tabs=”messages” data-width=”250″ style=”position:fixed; z-index:9999999; right:30px; bottom:60px;”></div>
</div>
</div>
</div>
</div>
Bước 2: Tùy chỉnh vị trí và giao diện Facebook Livechat
Ở đoạn mã này mình đang để giao diện ứng dụng Facebook Livechat ở góc dưới bên phải của website với các thuộc tính như: right, bottom, độ rộng của khung Chat: data-width, chiều cao của khung Chat data-height,… Hãy thay đổi các thuộc tính trên để phù hợp hơn với website của bạn.
Ok, xong rồi, bây giờ các bạn có thể tận hưởng thành quả của mình.



TÌNH HÌNH DỊCH BỆNH CORONA MỚI NHẤT